biAnalytics bietet eine Reihe von Möglichkeiten, um das biAnalytics Frontend auf das Erscheinungsbild des eigenen Unternehmens, das Corporate Design, anzupassen.
Für dieses Beispiel werden zunächst 6 Farben definiert. Diese können zum Beispiel aus einem Bild oder Logo abgeleitet werden.
Eine Pimärfarbe: #65a2a7
Eine Abstufung der Primärfarbe: #9dbeb3
Eine Sekundärfarbe: #a65440
Hintergrundfarbe: #f0dfb4
und schließlich eine Schriftfarbe im Kontrast zur Hintergrundfarbe: #584c4c
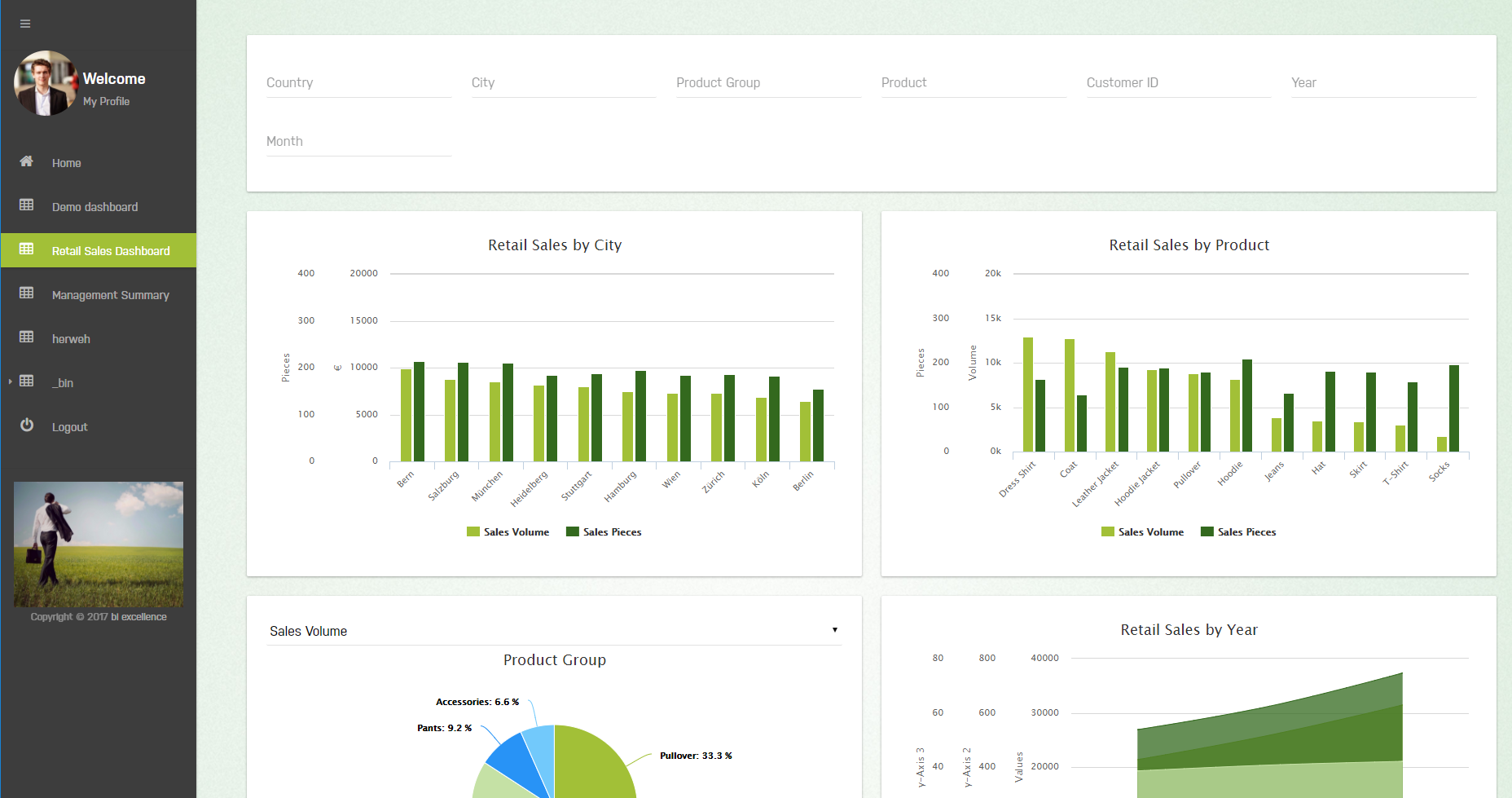
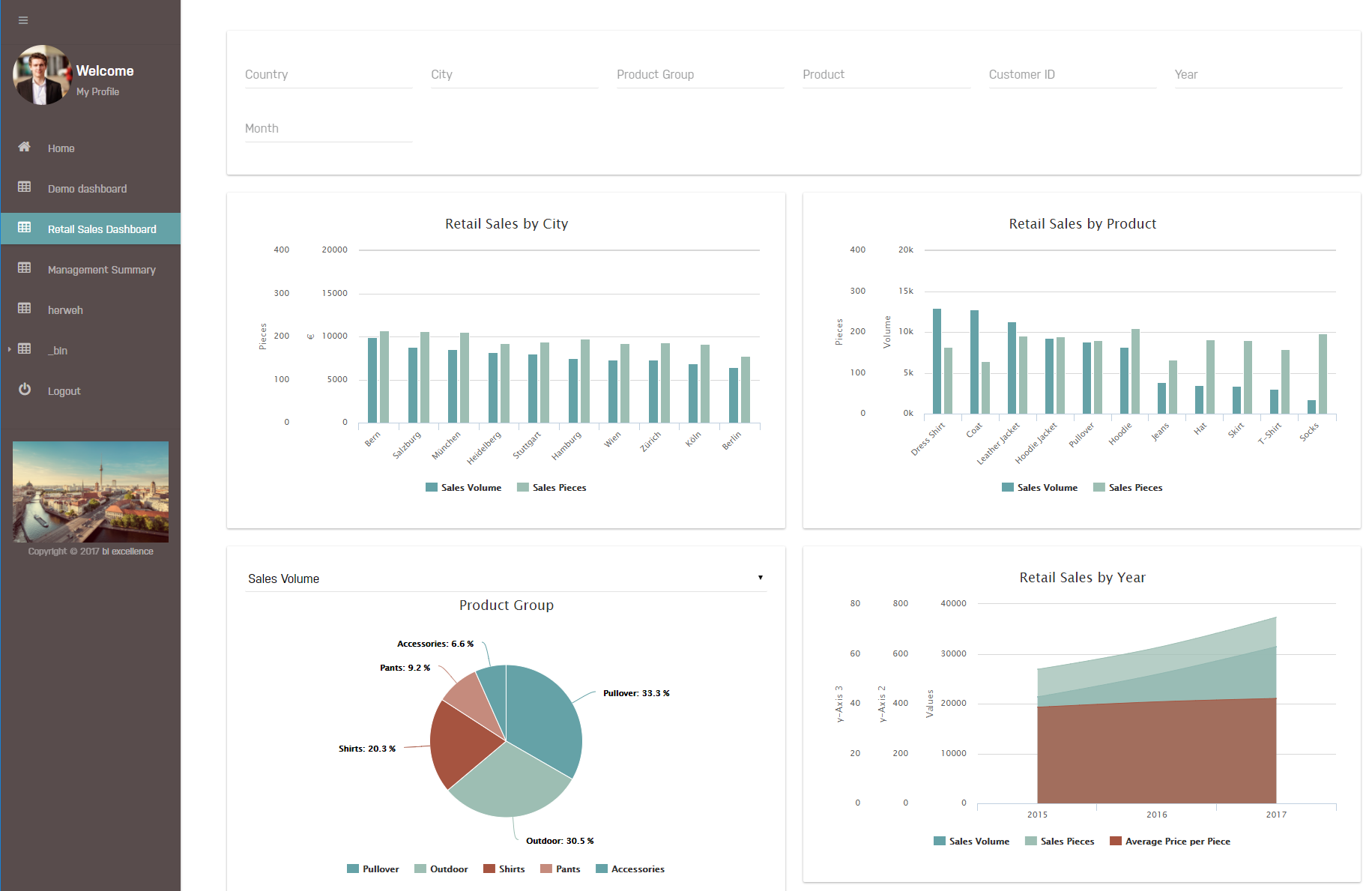
Farben der Seitenelemente und Charts des biAnalytics Frontends
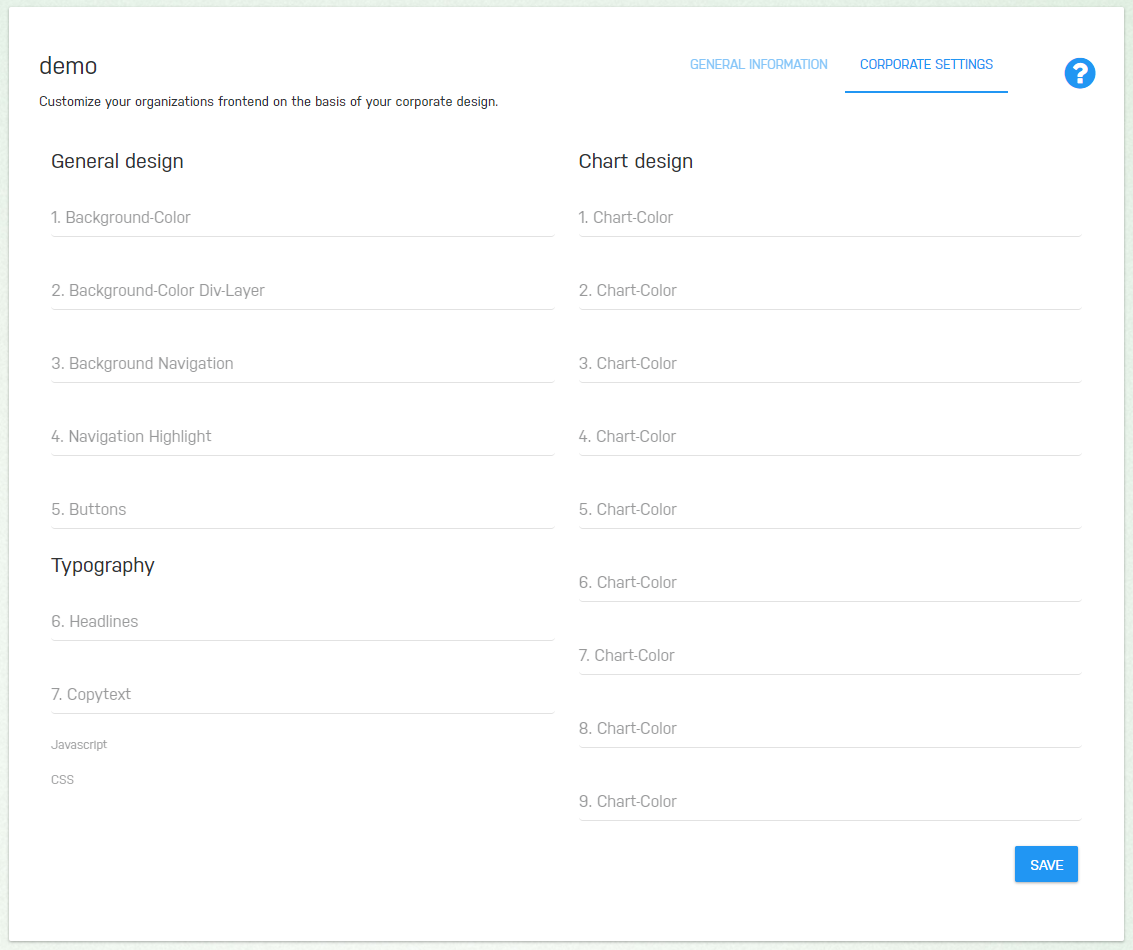
Im Admistrationsbereich von biAnalytics ist der Bereich My World -> Company, unter https://admin.bianalytics.cloud/myworld/company vorgesehen, um zentral Farbdarstellungen zu hinterlegen. Über den Reiter Corporate Settings können CSS-Stylesheets hochgeladen, oder Farbwerte direkt in die entsprechenden Felder eingetragen werden.
Standardmäßig sind diese Felder leer. In diesem Fall werden die biAnalytics Farben für Charts und Elemente im Frontend verwendet.
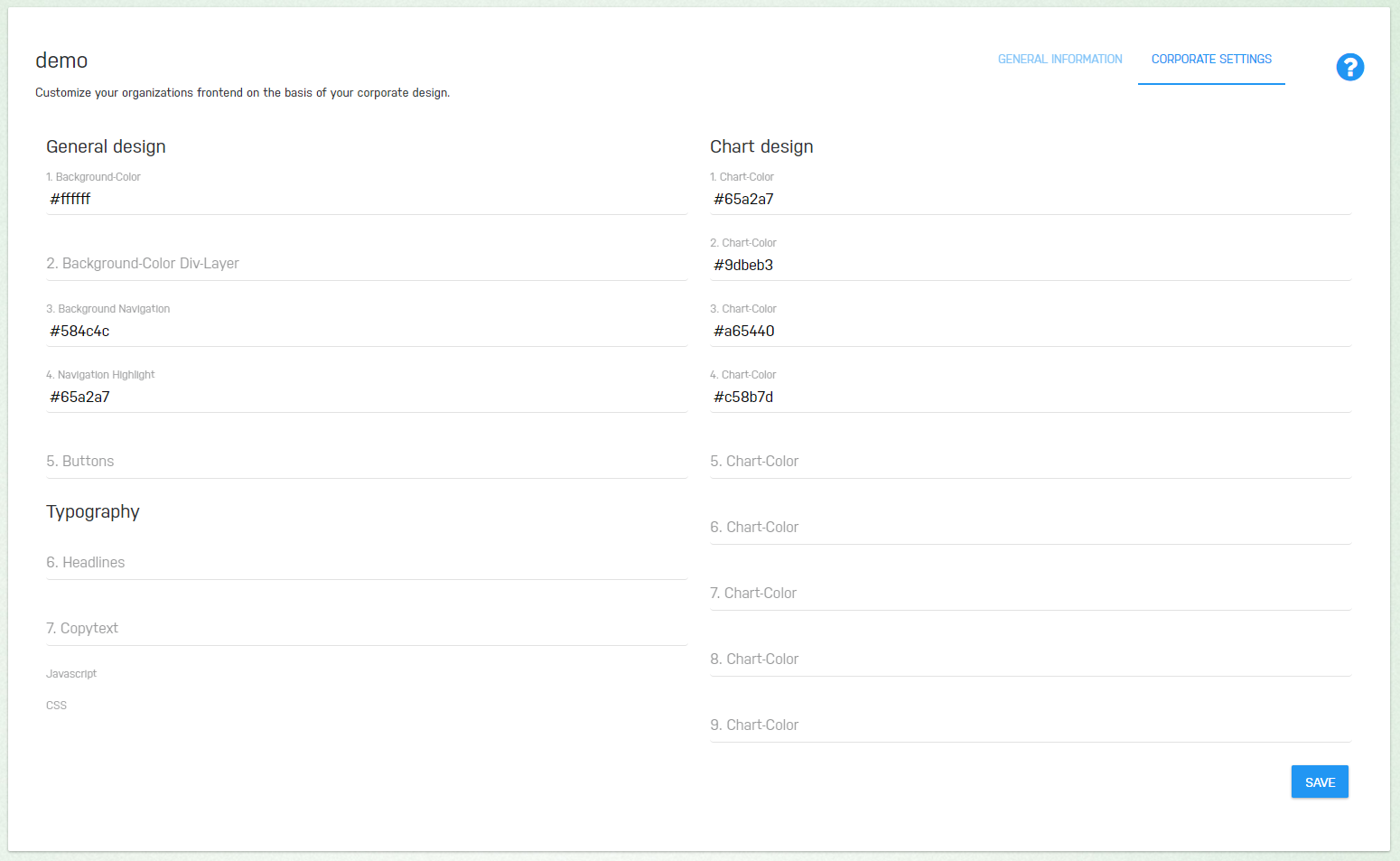
Ich trage nun die zum neuen Farbschema passenden Farbwerte ein. Es müssen nicht alle 9 Chart-Color Felder gefüllt werden. Werden beispielsweise nur 4 Farbwerte hinterlegt, wiederholen sich die Serienfarben mit der 5. Chartserie.
Die wichtigsten Felder neben den Chartfarben sind
- Background-Color: Der Farbwert für den Hintergrund der Dashboard Seite
- Background Navigation: Die Farbe der Seitennavigation
- Background Highlight: Die Farbe des aktiven Navigationspunkts in der Seitennavigation
Nachdem die Farbwerte eingetragen wurden, haben sich alle Charts und Visualisierungen im Dashboard dem neuen Farbschema angepasst. Die Änderungen sind somit global über alle Dashboards wirksam und können zentral über die Corporate Settings gepflegt werden.
Individualisierung einzelner Charts und Serien
Bei Bedarf kann auch zusätzlich ein Chart oder eine Serie individualisiert werden. Im vorliegenden Dashboard möchte ich beispielsweise Sales Volume im Bericht Retail Sales by Product farblich hervorheben.
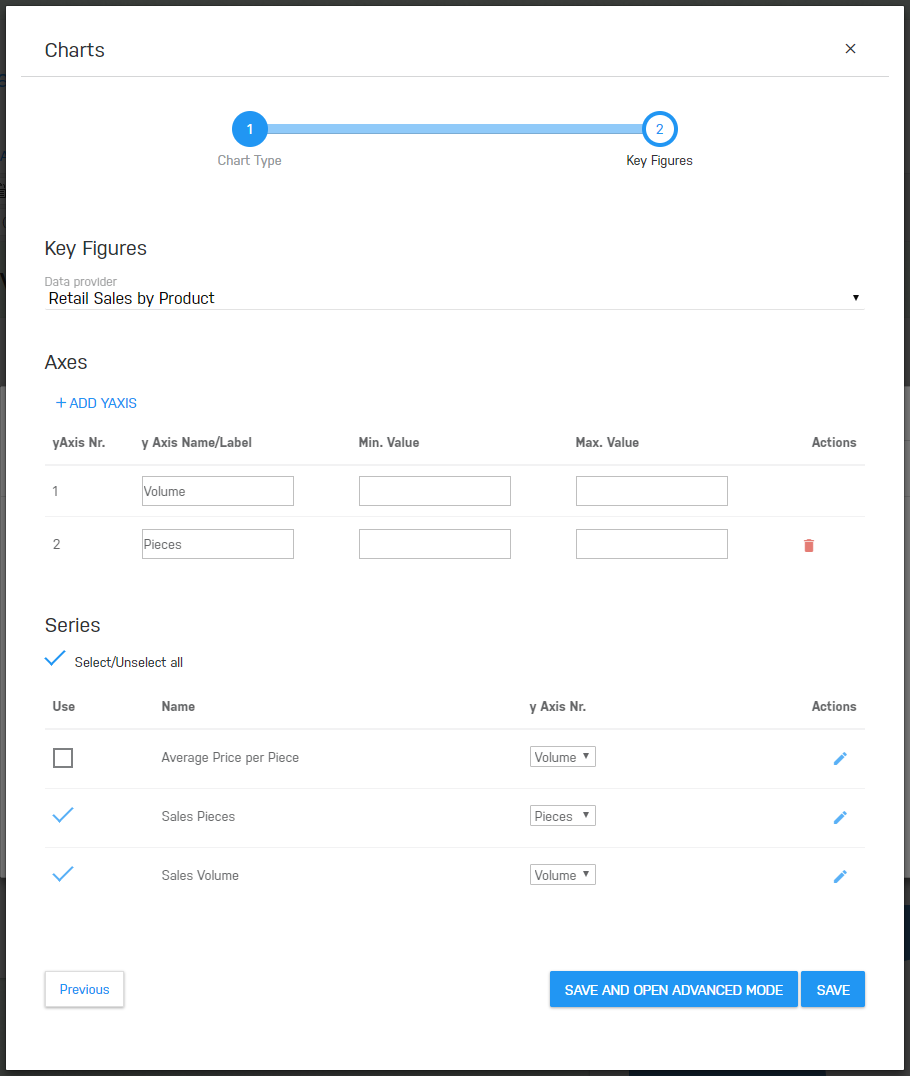
Hierfür öffne ich den Dashboard Editor über die Seite https://admin.bianalytics.cloud/cms/navigation. Mit einem Doppelklick auf die Visualisierung öffnet sich der Chart-Editor.
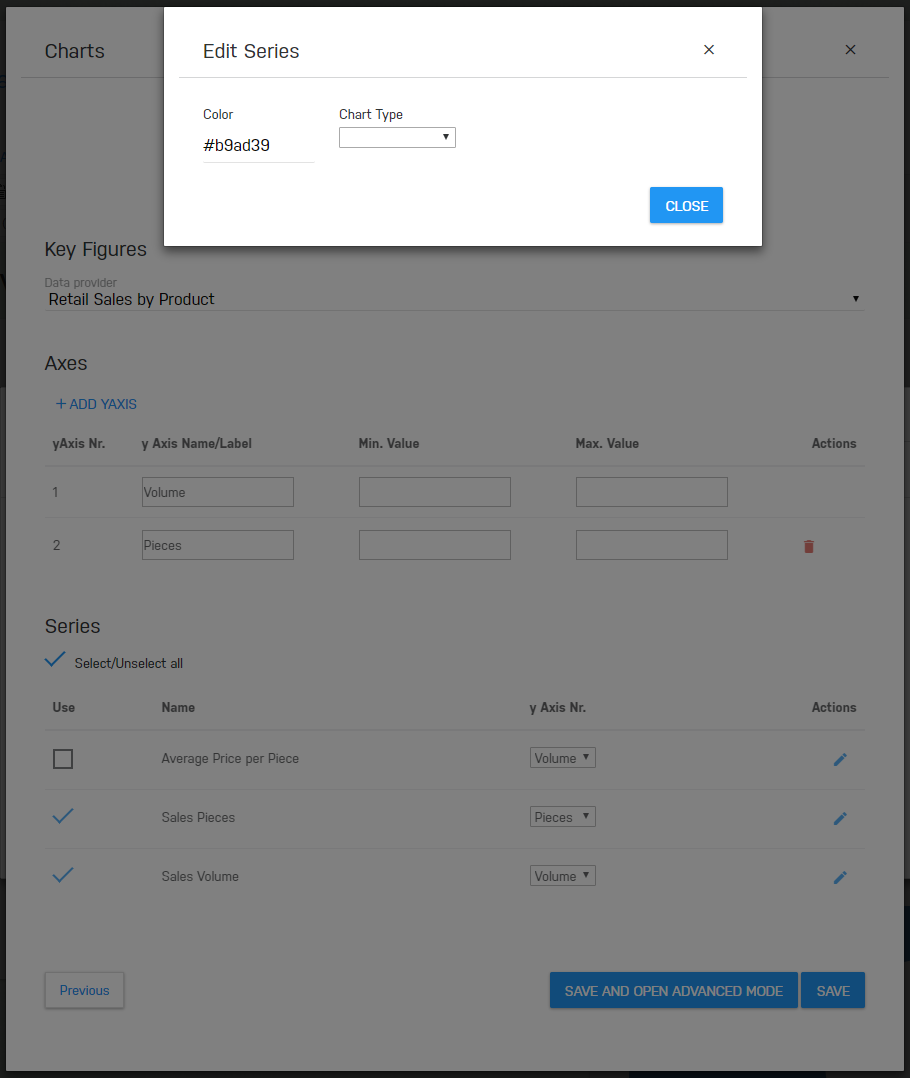
Im unteren Bereich werden nun alle verfügbaren Serien angezeigt. Ich klicke auf das Stift-Symbol um die Serie zu bearbeiten.
Hier kann ich nun eine individuelle Farbe festlegen - ich entscheide mich für einen Grünton, der sich farblich vom restlichen Dashboard abhebt - und könnte zusätzlich auch den Charttyp dieser einzelnen Serie, zum Beispiel vom Balken in eine Linie ändern.
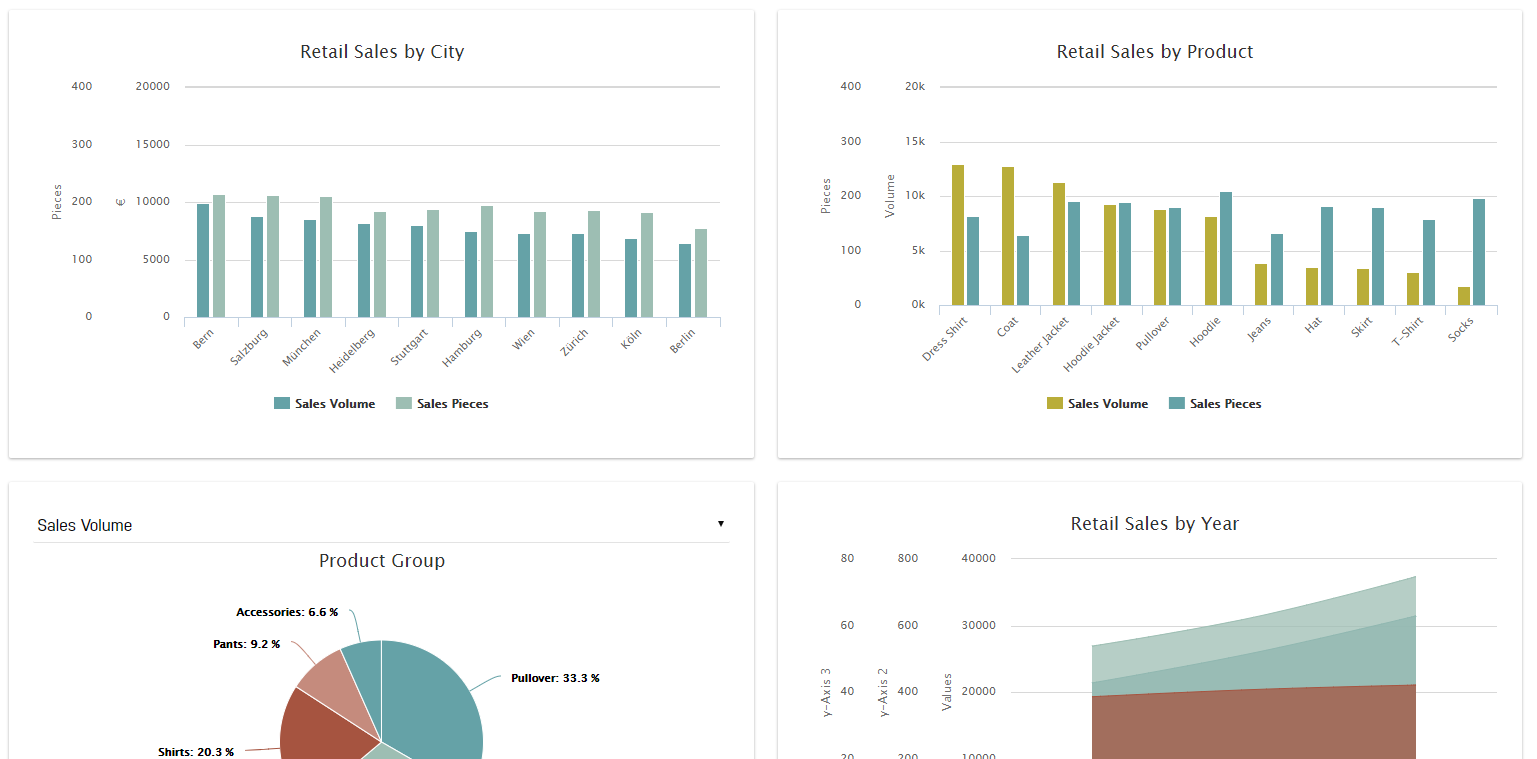
Ich speichere meine Änderungen am Chart und dem Dashboard und aktualisiere die Website mit dem Dashboard.
Wie erwartet ist die ausgewählte Serie in grün dargestellt. Die in der Chartserie hinterlegten Farbinformationen überschreibt somit die Corporate Settings Farbinformationen.